Axhub Charts Pro 帮助文档
Axhub Charts Pro 帮助文档
一、基本说明2020-09-22 12:44
二、Antv G2 4.x 基础图表2020-05-20 16:11
三、ECharts 地理可视化2020-05-14 19:42
四、Antv L7 地理可视化2020-05-19 22:07
五、动态元件2020-01-02 13:36
六、Block 元件2019-12-08 18:37
【历史版本】Antv G2 3.x 图表配置列表2020-05-16 15:35
更新日志2020-05-10 22:56
二次创作分发2019-12-14 23:38
https://www.yuque.com/books/share/9d8112e1-5edf-4fd0-a435-ba151986c336/ya1f4q
密码:mrfq
一、基本说明
简介
Axhub Charts Pro ( 下称 acp )是一套基于 Antv 、ECharts 等前端可视化库开发的 Axure 元件库,旨在帮助用户快速实现高保真的数据可视化原型设计。
本文档仅在语雀平台发布,密码定期更新在 Axhub 数据可视化原型设计社群内。
快速上手
- 通过合法合规渠道下载 Axhub Charts Pro.rplib 文件
- 在 Axure 内的 Libraries 面板,点击菜单导入下载的元件库
- 在 Axure 内的 Libraries 面板选择对应图表,拖拽入目标页面即可,预览或生成即可看到图表
- 建议使用前先阅读本文档,并学习下数据可视化图表的基础用法,教程 >>
认识图表
元件组成
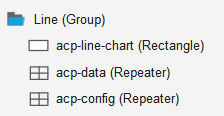
每个图表元件一般为一个组合,组合名称可任意修改,组合内有:
- 容器矩形:一般名称为 acp-xxx-chart ,名称不可更改,为图表容器
- 数据中继器:一般名称为 acp-data ,名称不可更改,存放图表数据
- 配置中继器:一般名称为 acp-config ,名称不可更改,存放图表数据配置

acp 工作原理就是通过 javascript 读取中继器内的数据和配置,然后通过第三方图表库渲染成对应图表。
请注意,每个图表元件的组合不能打乱,否则将无法正常工作。
请注意,你在 Axure 内的 Outline(中文翻译为大纲或概要) 面板即可看到元件库组合,若找不到该面板,请尝试点击 Axure 视图 Views 菜单 - 面板 Panes 打开。
图表组成
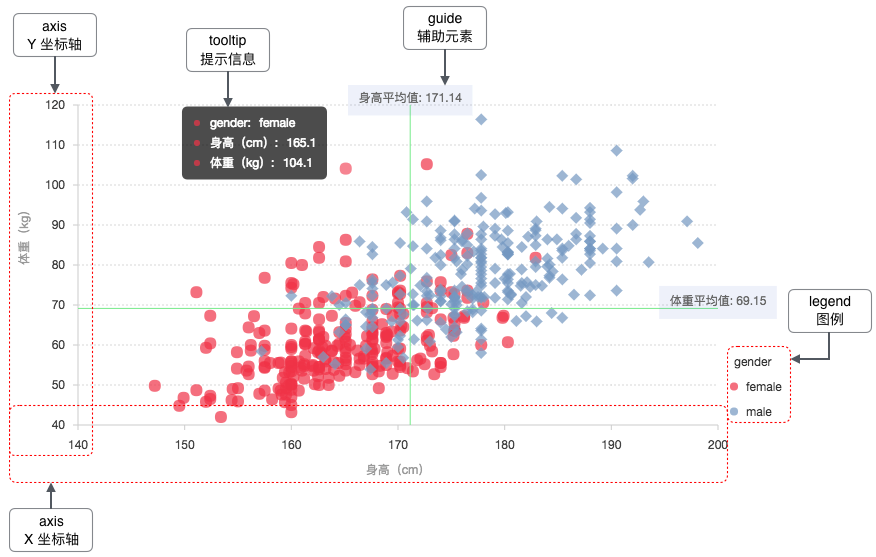
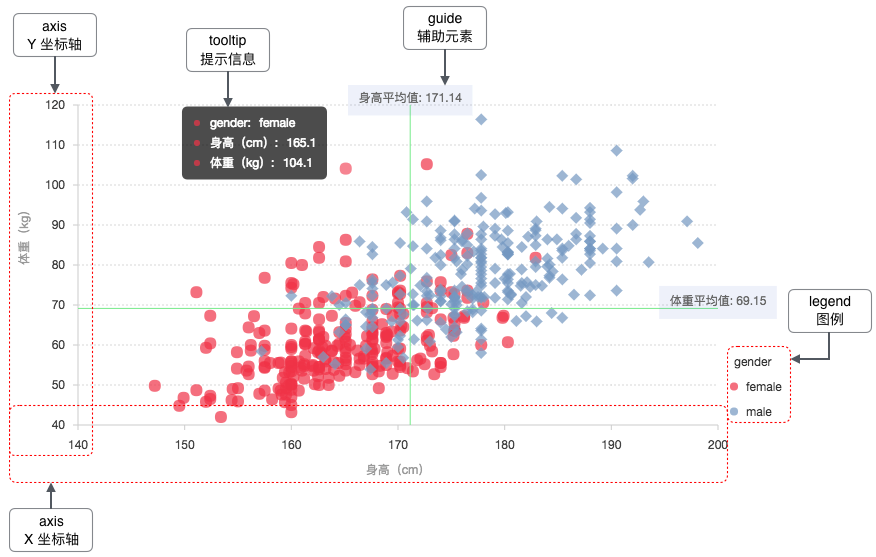
为了更好地配置和设计,请先了解图表的组成以及相关概念。
完整的图表组成如下图所示:

具体说明请查看 G2 官方介绍 https://www.yuque.com/antv/g2-docs/tutorial-g2-chart-composition
更改画布
更改尺寸:在 Axure 内更改容器矩形( acp-xxx-chart )的尺寸和比例,图表画布即会更新
更改颜色:图表画布背景是透明的,可以在 Axure 内自行增加一个背景层,实现图表的背景和纹路等
更改数据
在 Axure 内更改数据中继器( acp-data )的数据,即可更改数据,录入数据量大的话建议从 Excel 复制。
由于目前 Axure 中继器表头限制了输入中文,可以通过 fieldAlias 配置项来解决这个问题。
更改配置
在 Axure 内更改数据中继器( acp-config )的数据,可以针对数据、坐标轴、图形、文本及提示信息更多配置,具体配置内容请查看 配置项列表。
同一配置项,权重顺序为 图表配置 > 全局配置 > 主题配置 ,权重最高的为最终配置结果。
数据交互
目前可以实现实时刷新、滑块(slider)的数据交互新增,未来会逐步支持滑动,缩放等操作。
实时更新数据
Antv G2 3.x 、**Antv G2 4.x 适用**
如上文所述,acp 的数据是存放在数据中继器( acp-data )内的,你可以通过 Axure 内置的中继器方法更改对应数据,这些操作都会实时同步到图表上的。
实时更新配置
Antv G2 4.x 适用
如上文所述,acp 的配置是存放在配置中继器( acp-config )内的,你可以通过 Axure 内置的中继器方法更改对应配置,这些操作都会实时同步到图表上的。
滑块使用
Antv G2 3.x 适用
目前支持滑块交互的图表只有折线图、面积图和 K 线图,使用步骤如下:
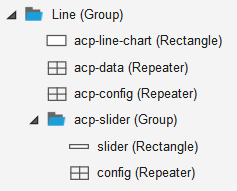
创建滑块:将元件库的滑块元件拖放到目标图表所在页面
关联图表:将滑块放到目标图表元件的组内(如图)

修改属性:通过修改 slider 矩形可以改变滑块的大小和位置,通过 config 中继器 可以修改相关配置。
这就完成了,预览看看吧~
点击事件
Antv G2 4.x ECharts地图、L7地图适用
- 创建全局变量 AxhubClickX 、AxhubClickName、AxhubClickValue,默认值为空
- 为图表容器 acp-xxx-chart 添加点击事件,点击时,acp 会自动赋值给以上全局变量,让你知道所点击的图表内容,你可以根据该值进行条件判断或者赋值
- AxhubClickX 为点击的图形横坐标,无坐标轴则不支持;AxhubClickName 为点击的图形系列名称;AxhubClickValue为点击的图形值;
- 在线例子 >>
伪实时预览
由于 acp 的实现方式,导致 Axure 内无法实时预览。你可以通过以下步骤,实现伪实时预览:
1、设置好目标图表的数据和配置,并在浏览器预览
2、对图表右键,复制图片到 Axure,并将图片移入图表的元件组合
3、将图片名称改为容器矩形的名称( acp-xxx-chart ),并将原来的容器矩形删除
这样就是实现了伪实时预览,效果可以看元件库内的部分示例。可以方便地在图表上加上自己需要的辅助线或者文案,也可以提升图表渲染过程的视觉效果。
离线使用
Antv G2 离线
方式一:自行部署 js 文件(推荐)
- 下载群内离线包的 g2v4.x.js,部署到自己的局域网或私有服务器
- 设置项目全局变量 AxhubJsLink ,值为 部署后的 g2v4.x.js 链接
方式二:通过本地路径引入
- 下载群内的 acp离线.zip ,将压缩包内的 local-g2v4.x.js 放到生成的 html 文件根目录
- 点击发布->生成 html , 添加字体 acp , 在 URL 输入框输入一下内容(含引号):
“> <link href=”
**
**
ECharts Block 离线
方式一:自行部署 js 文件(推荐)
- 下载群内离线包内的 ec 文件夹下的所有 js ,部署到自己的局域网或私有服务器
- 设置项目全局变量 AxhubECJsLink ,值为 部署后的 ec.js 链接
- 其他 js 文件请安原来的顺序,用部署后的 js 链接替换 acp-js 中继器内的对应链接
方式二:通过本地路径引入
- 下载群内的 离线包zip ,将压缩包内的 ec 文件夹 放到生成的 html 文件根目录
- 点击发布->生成 html , 添加字体 ec, 在 URL 输入框输入一下内容(含引号):
“> <link href=”
- 在 acp-config 内,把 离线模式 设置为 true
请注意,使用了在线数据或者百度地图接口的图表是不支持离线的,若图表还使用了别的 js 文件,也需要一并下载和引入。
开发者糖果
(TODO)
常见问题
(TODO)
版权说明
acp 不是免费作品,仅允许 Axhub 数据可视化原型设计社群成员免费使用,包括个人学习、企业商业化等使用范围。但为了保障社群成员利益,禁止普通成员做任何二次分发包括转赠、销售(含二次创作)等,希望大家理解。
如果你是原型创作者,需要使用 acp 完成作品并进行二次销售,可以查看 二次创作分发。
特别感谢
图标来源:https://github.com/Haonancx/chart-type-icon[ ](https://github.com/Haonancx/chart-type-icon)(作者fsux )
二、Antv G2 4.x 基础图表
图表组成
为了更好地配置,请先了解图表的组成以及相关概念。
完整的图表组成如下图所示:

具体说明请查看 G2 官方介绍 https://www.yuque.com/antv/g2-docs/tutorial-g2-chart-composition
只需将下方配置项填入 acp-config 中继器即可进行配置。当然,Axhub Charts Pro 默认已内置了部分常用配置,可以不必重复添加。
同一配置项,权重顺序为 图表配置 > 全局配置 > 主题配置 ,权重最高的为最终配置结果。
全局配置
优先推荐,你可以通过设置项目的 全局变量(Axure-项目-全局变量),来实现全局配置,一旦设置,将在项目内所有图表生效,支持字段如下:
| 配置项 | 说明 | 示例值 |
|---|---|---|
| globalTheme | 图表主题,可取值 default / dark | dark |
| globalColor | 图表颜色,可以参考配置列表里的 fieldColors 配置 | #545454 |
| globalFontSize | 字体大小 | 14 |
| globalTextFill | 字体主颜色 | #BDCCED |
| globalLineStroke | 坐标轴颜色 | #CCD6EC |
| globalGridLineStroke | 网格颜色 | #BDCCED |
| globalLegendTextFill | 图例文本颜色 | #BDCCED |
基础配置
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 图形边距 | 中间图形(不含图例和坐标轴标签)距离四周的距离按上右下左的顺序设置,用 ‘,’ 分隔 | 12,24,12,24 | ||
| 镜像翻转 | 图形镜像翻转,例如柱状图可以变成条形图 | true | false |
坐标轴
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 显示x轴 | 是否显示X轴 | false | true |
| x轴刻度数量 | x轴刻度数量 | 5 | |
| x轴数据类型 | 分类度量:cat: 分类度量timeCat: 时间分类度量连续度量:linear: 线性度量time:连续的时间度量log: log 度量pow: pow 度量quantize:分段度量,用户可以指定不均匀的分段quantile: 等分度量,根据数据的分布自动计算分段常量度量identity: 常量度量 | linear | cat |
| x轴位置 | x轴的位置,可选top/right/bottom/left | top | bottom |
| x轴标题 | x轴的标题 | 月份 | 空 |
| x轴标签模板 | x轴标签内容模板 | {x}年 | {x} |
| x轴标签角度 | -20 | ||
| 自动隐藏x轴标签 | false | true | |
| x轴标签颜色 | |||
| x轴标签字体大小 | 8 | 12 | |
| x轴网格线颜色 | |||
| x轴网格线宽 | 1 | 0 | |
| 显示y轴 | 是否显示Y轴 | false | true |
| y轴最小值 | y轴最小刻度 | 0 | |
| y轴最大值 | y轴最大刻度 | 10 | |
| y轴刻度数量 | y轴刻度数量 | 5 | |
| y轴数据类型 | 分类度量:cat: 分类度量timeCat: 时间分类度量连续度量:linear: 线性度量time:连续的时间度量log: log 度量pow: pow 度量quantize:分段度量,用户可以指定不均匀的分段quantile: 等分度量,根据数据的分布自动计算分段常量度量identity: 常量度量 | linear | cat |
| y轴位置 | y轴的位置,可取 top/right/bottom/left | right | left |
| y轴标题 | y轴的标题 | 摄氏度(℃) | |
| y轴标签模板 | y轴标签内容模板 | {y}℃ | {y} |
| y轴标签角度 | -20 | ||
| 自动隐藏y轴标签 | false | true | |
| y轴标签颜色 | |||
| y轴标签字体大小 | 8 | 12 | |
| y轴网格线颜色 | |||
| y轴网格线宽 | 2 | 1 |
图例
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 显示图例 | 是否显示图例 | false | true | |
| 图例位置 | 设置图例的显示位置,可设置的值为12个:left-top,left-center,left-bottom,right-top,right-center,right-bottom,top-left,top-center,top-right,bottom-left,bottom-center,bottom-right也可使用bottom,top,left,right设置位置 | top | bottom | |
| 图例翻页 | 图例过多换行时自动翻页 | false | true | |
| 图例对齐方式 | 用于设置各个图例项的排列方式,可设置值包括:vertical、horizontal,分别表示垂直和水平排布 | vertical | horizontal | |
| 图例标志 | 用于设置图例的 marker 样式,默认按照 图表 的类型显示,详情见 | circle | ||
| 图例文本颜色 | 图例文本的颜色 | #BFBFBF | #BFBFBF | |
| 图例字体大小 | 图例文本大小 | 14 | 12 | |
| 图例横向偏移量 | 图例 X 方向的偏移值,数值类型,数值单位为 ‘px’ | 2 | 0 | |
| 图例纵向偏移量 | 图例 Y 方向的偏移值,数值类型,数值单位为 ‘px’ | 2 | 0 |
提示信息
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 显示提示信息 | 是否显示提示信息 | false | false |
| 隐藏提示信息标题 | 是否隐藏提示信息标题 | true | false |
| 提示信息模板 | 提示信息内容模板,支持变量{name},{value},和换行符 柱状图、百分比堆叠图、饼图、环形图支持变量{percent}区间图、甘特图 支持变量 {start},{end}K线图,支持变量{date},{start},{end},{max},{min} |
{value} | |
| 左Y轴提示信息模板 | 双轴图专属,配置规则同上 | ||
| 右Y轴提示信息模板 | 双轴图专属,配置规则同上 |
图形文本标签
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 显示标签 | 是否显示字段对应的文本标签 | true | false |
| 标签偏移量 | label距当前图形偏移量,负数则标识渲染在图形内部 | -40 | 20 |
| 标签文本颜色 | label文本颜色 | #545454 | #545454 |
| 标签字体大小 | label文本大小 | 4 | 12 |
| 标签连线宽度 | label线宽 | 1 | 0 |
| 标签位置 | 当前label与当前图形的相对位置,可选参数为middle, top,bottom,left,right | middle | top |
| 标签模板 | label文本模板,支持变量{name}、{value}、{br},百分比堆叠图、饼图、环形图支持变量{percent} | {value}个 | {value} |
| 左y轴图形标签模板 | 双轴图专属,配置规则同上 | ||
| 右y轴图形标签模板 | 双轴图专属,配置规则同上 | ||
| 标签角度 | label文本角度 | 30 |
辅助文本
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 显示辅助文本 | 是否示辅助文本 | false | true |
| 辅助文本标题 | 辅助文案标题 | 数量 | |
| 辅助文本标题颜色 | 辅助文案标题颜色 | #545454 | #545454 |
| 辅助文本标题大小 | 辅助文案标题文本大小 | 24 | 20 |
| 辅助文本内容 | 辅助文案内容 | 200台 | |
| 辅助文本内容颜色 | 辅助文本内容颜色 | #545454 | #545454 |
| 辅助文本内容大小 | 辅助文案文本大小 | 12 | 14 |
| 辅助文本内容模板 | 漏斗文本模板,支持变量{name},{value},{percent} | {name} | {value} |
| 隐藏辅助文本标题 | 简易环形图可用,配置后可以控制辅助文本标题的显示与关闭 | false | true |
图形样式
通用
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 图形左边距 | 图形距离左边框的距离,单位px。一般用于左边坐标轴内容宽度不足被覆盖时配置。 | 72 |
线条
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 线条宽度 | 线宽 | 1 | |
| 线条形状 | 线条类型,支持line,smooth,dot,dash,spline | line |
点
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 点的形状 | 折线图节点形状,circle, square, bowtie, diamond, hexagon, triangle,设置为none则不显示 | circle | |
| 点的大小 | 折线图节点大小 | 4 |
柱子和条形
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 柱子宽度 | 柱子的宽度,单位为 px | 12 | |
| 柱状图类型 | 柱状图类型,可取 normal,stacked(堆叠) | normal | |
| 柱子间距 | 用于调整分组中各个柱子的间距,柱子宽度的倍数例如 0.5 则表示间距为柱子宽度的 1/2 | 0.5 | 0 |
面积
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 面积图类型 | 面积类型,可取 normal,stacked(堆叠) | normal | |
| 面积形状 | 面积形状,支持area,smooth,line,smoothLine | area | |
| 面积图不透明度 | 取值0-1 | 0.5 | 1 |
扇形和环形
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 饼图半径 | 饼图半径,值范围为 0 至 1 | 0.75 | |
| 空心圆的半径 | 空心圆的半径,值范围为 0 至 1 | 0 |
雷达图
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 雷达图网格线类型 | 可以设置为折线或者原型,取值 line,circle | line | circle |
动态交互
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 图表交互 | Antv 图表元素交互,详情可以见 官方文档>> | ||
| 显示滑块 | 是否显示滑块,适用于一般有 X 轴的图表 | true | false |
| 滑块开启面积图背景 | 滑块背景是否为面积图 | true | false |
| 滑块默认起点 | 滑块的默认起点,值范围0-1 | 0.2 | 0 |
| 滑块默认终点 | 滑块的默认终点,值范围0-1 | 0.8 | 1 |
| 排序方式 | 数据排序的方式,ASC 为顺序,DESC 为倒序 | DESC | |
| 动态数据类型 | delay 数据延迟加载 scroll 数据轮播 | scroll | |
| 初始数据范围起始 | 默认延迟加载或轮播的数据范围起点,填行数 | 2 | 0 |
| 初始数据范围末尾 | 默认延迟加载或轮播的数据范围末尾,填行数 | 5 | 1 |
| 数据更新间隔 | 数据间隔时间,单位毫秒 | 2000 | 1000 |
| 关闭循环轮播 | 数据轮播,是否关闭循环轮播 | true | false |
颜色说明
颜色支持以下几种格式:
16进制:#4169E1
rgb、rgba:rgb(65,105,225)、rgba(65,105,225,0.5)
渐变色:请查看 Antv 官方说明
三、ECharts 地理可视化
ECharts 的地图元件,包含了地图/散点/动态散点/飞线四个元素,可以任意组合搭配。每个元素都有对应的 data 和 config 中继器。
修改数据
基础地图
| 列名称 | 说明 | 示例值 | |
|---|---|---|---|
| name | 二级地区标准名称 | 广州市 | |
| value | 值 | 20 |
散点/动态散点
| 列名称 | 说明 | 示例值 | |
|---|---|---|---|
| name | 二级地区标准名称 | 广州市 | |
| lnglat | 非必填,点的经纬度,为空则自动取二级地区的经纬度,可通过下方链接获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 | |
| value | 值 | 20 |
飞线
| 列名称 | 说明 | 示例值 | |
|---|---|---|---|
| startArea | 飞线起点二级地区标准名称 | 广州市 | |
| endArea | 飞线终点二级地区标准名称 | 深圳市 | |
| startLnglat | 非必填,飞线起点的经纬度,为空则自动取起点二级地区的经纬度,可通过下方链接获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 | |
| endLnglat | 非必填,飞线终点的经纬度,为空则自动取起点二级地区的经纬度,可通过下方链接获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 | |
| value | 值 | 20 |
热力
| 列名称 | 说明 | 示例值 | |
|---|---|---|---|
| name | 二级地区标准名称 | 广州市 | |
| lnglat | 非必填,点的经纬度,为空则自动取二级地区的经纬度,可通过下方链接获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 | |
| value | 值 | 20 |
修改配置
基础地图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 地区 adcode | 地区名称或行政区划代码,支持中国及大多数省市 | 中国湖南广州市110101 | 广东省 | |
| 地区颜色 areaColor | 地区默认颜色,支持16进制/RGB/RGBA的格式,若开启下方视觉映射则会失效 | #FAE4C3rgb(0, 131, 143) | #EEE | |
| 地区边框颜色 borderStroke | 地区边框颜色,支持16进制/RGB/RGBA的格式 | #FAE4C3rgb(0, 131, 143) | #111 | |
| 地区边框宽度 borderWidth | 地区边框宽度,单位为px | 2 | 1 | |
| 显示标签 showLabel | 是否显示标签 | true | false | |
| 标签模板 labelTpl | 标签模板,支持地区名称 {name} 和 值 {value} | {name}:{value} | {name} | |
| 标签文本颜色 labeltextFill | 标签文本颜色,支持16进制/RGB/RGBA的格式 | #333 | #FFF | |
| 高亮时地区颜色 emphasisAreaColor | 高亮地区颜色,支持16进制/RGB/RGBA的格式 | #0050B3 | #0050B3 | |
| 高亮时显示标签 emphasisShowLabel | 高亮地区是否显示标签 | false | true | |
| 高亮时标签文本颜色 emphasisLabeltextFill | 高亮标签文本颜色,支持16进制/RGB/RGBA的格式 | #333 | #FFF | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | true | |
| 提示信息模板 tooltipItemTpl | 提示信息模板,支持地区名称 {name} 、 值 {value}、任意列 {列名} | {name}:{value} | {value} | |
| 视觉映射 visualMap | 是否开颜色映射模式,设置后将会根据值的大小来控制颜色的深浅 | false | true | |
| 映射颜色 visualMapColor | 映射颜色取值范围,支持16进制/RGB/RGBA的格式,多个颜色用”-“链接。 | #BAE7FF-#1890FF-#0050B3 | ||
| 映射范围最小值 visualRangeMin | 映射值范围的最小值,即最后一个映射颜色匹配的值 | 10 | 0 | |
| 映射范围最大值 visualRangeMax | 映射值范围的最大值,即第一个映射颜色匹配的值 | 40 | 40 |
散点
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 散点图形 symbol | 散点的图形,取值’circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’还可以支持图片链接或者SVG矢量路径 | arrow | circle | |
| 基础大小 baseSize | 基础大小n,散点实际大小为 (value/n)px ,若想统一大小则设置为 value 的最大值 | 10 | 5 | |
| 显示标签 showLabel | 是否显示标签 | true | false | |
| 高亮时显示标签 emphasisShowLabel | 高亮是否显示标签 | true | false | |
| 标签模板 labelTpl | 标签模板,支持地区名称 {name} 和 值 {value} | {name}:{value} | {name} | |
| 散点颜色 color | 散点默认颜色,支持16进制/RGB/RGBA的格式 | #FAE4C3rgb(0, 131, 143) | ||
| 地区边框颜色 borderStroke | 散点边框颜色,支持16进制/RGB/RGBA的格式 | #FAE4C3rgb(0, 131, 143) | ||
| 地区边框宽度 borderWidth | 散点边框宽度,单位为px | 2 | 1 | |
| 边框类型 borderType | 散点边框类型,取值 ‘solid’, ‘dashed’, ‘dotted’ | solid | solid | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | true | |
| 提示信息模板 tooltipItemTpl | 提示信息模板,支持地区名称 {name} 、 值 {value}、任意列 {列名} | {name}:{value} | {value} |
动态散点
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 散点图形 symbol | 散点的图形,取值’circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’还可以支持图片链接或者SVG矢量路径 | arrow | circle | |
| 基础大小 baseSize | 基础大小n,散点实际大小为 (value/n)px ,若想统一大小则设置为 value 的最大值 | 10 | 5 | |
| 显示标签 showLabel | 是否显示标签 | true | false | |
| 高亮时显示标签 emphasisShowLabel | 高亮是否显示标签 | true | false | |
| 标签模板 labelTpl | 标签模板,支持地区名称 {name} 和 值 {value} | {name}:{value} | {name} | |
| 散点颜色 color | 散点默认颜色,支持16进制/RGB/RGBA的格式 | #FAE4C3rgb(0, 131, 143) | ||
| 地区边框颜色 borderStroke | 散点边框颜色,支持16进制/RGB/RGBA的格式 | #FAE4C3rgb(0, 131, 143) | ||
| 地区边框宽度 borderWidth | 散点边框宽度,单位为px | 2 | 1 | |
| 边框类型 borderType | 散点边框类型,取值 ‘solid’, ‘dashed’, ‘dotted’ | solid | solid | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | true | |
| 提示信息模板 tooltipItemTpl | 提示信息模板,支持地区名称 {name} 、 值 {value}、任意列 {列名} | {name}:{value} | {value} |
飞线
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 头尾点图形 pointSymbol | 起始点图形,取值’circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’还可以支持图片链接或者SVG矢量路径 | arrow | circle | |
| 头尾点大小 pointSymbolSize | 起始点的大小 | 10 | 12 | |
| 飞行点图形 symbol | 飞行点图形,取值’circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’还可以支持图片链接或者SVG矢量路径 | arrow | circle | |
| 飞行点大小 symbolSize | 飞行点的大小 | 10 | 12 | |
| 动画时间 period | 飞线特效动画的时间 | 4 | 6 | |
| 飞线颜色 stroke | 飞线颜色,支持16进制/RGB/RGBA的格式 | #FAE4C3rgb(0, 131, 143) | ||
| 飞线宽度 width | 飞线宽度,单位为px | 2 | 1 | |
| 飞线弧度 curveness | 飞线曲率,数值越大折越弯曲 | 0.4 | 0.2 |
热力
暂无配置项
四、Antv L7 地理可视化
Antv L7 的地理可视化元件,是基于 https://l7.antv.vision/zh 开发的 Axure 元件,可以高效的在 Axure 内实现地理可视化的效果。
一个元件一般由1个地图和多个图层两部分组成:
地图:基础地图,目前有高德地图(国内),和 Mapbox 地图(全球)
图层:地图上的可视化元素,目前支持 点/线/面/地区/热图 图层,图层可以任意组合,比如1个点图1个线图,或者2个点图1个面层。
地图
可选择 高德地图(国内),和 Mapbox 地图(全球),元件由两个子元件组成
acp-xxx-map:普通矩形,地图容器可以控制地图的大小
acp-config:中继器,地图配置管理,具体配置项见下方
地图配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 主题 | 地图主题,目前支持 dark(暗黑)light (简约)、normal (正常)、blank (无底图) 如果是高德地图,还可以之前高德的自定义样式链接,具体请看高德官方说明https://lbs.amap.com/api/javascript-api/guide/map/map-style | darkamap://styles/whitesmoke | normal |
| 地图中心 | 地图初始中心经纬度可通过高德拾取工具获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 | dark |
| 俯仰角度 | 地图初始俯仰角度 | 64.56 | 0 |
| 缩放等级 | 地图初始显示级别 Mapbox (0-24) 高德 (3-18) | 8 | |
| 最大缩放等级 | 地图最大缩放等级 Mapbox(0-24) 高德 (3-18) | 15 | 22 |
| 最小缩放等级 | 地图最小缩放等级Mapbox (0-24) 高德 (3-18) | 3 | 0 |
| 开发Token | 自定义高德或 Mapbox 开发者 Token,元件库已经内置,但仅供测试使用 |
区域图
根据省市区的行政划分,显示对应的区域图。由两个子元件组成。
acp-area-data:中继器,点图数据,格式参加下方说明
acp-area-config:中继器,点图配置,格式参加下方说明
数据
| 列名称 | 说明 | 示例值 |
|---|---|---|
| area | 二级地区名称acp-config 配置的地区对应的二级地区 | 广州市 |
| value | 地区值,可选一般用于显提示信息显示 | 5 |
配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 地区 | 地区名称或行政区划代码,支持中国及大多数省市 | 中国湖南广州市110101 | 广东省 |
| 形状 | fill 绘制填充面 line 绘制填充图描边 | text | circl |
| 图表颜色 | 地区的颜色,多个请用英文逗号“,”隔开支持 hex/rgb/rgba 格式的颜色值 | #4169E1,#B0C4DE | |
| 大小 | 点的大小,单位px,一搬情况下填数值。还支持 min,max 的格式,根据 data 中继器里 value 大小映射。 | 84,32 | 4 |
| 显示提示信息 | 是否显示提示信息 | false | true |
| 提示信息模板 | 提示信息模板,支持 {br}(换行)、 {name} 、 {value} 、{任意列名} 注意列名需为小写 | {name}:{value}{area} | |
| 不透明度 | 图形的不透明度,取值 0-1 | 0.5 | 0.8 |
点图
目前点图支持,普通散点、动态散点、自定义图片、文字、气泡图(形状图)和3D柱状图等,由两个子元件组成。
acp-point-data:中继器,点图数据,格式参加下方说明
acp-point-config:中继器,点图配置,格式参加下方说明
数据
| 列名称 | 说明 | 示例值 |
|---|---|---|
| lnglat | 点的经纬度,lnglat 和 area 必填一个可通过高德拾取工具获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 |
| area | 地区名称当该地图组合内存在地区层,可以直接填写二级地区的名称来替代经纬度,程序会自动计算出其对应的经纬度 | 广州市 |
| shape | 点图形状或类型,可选。优先级高于 acp-config 的形状配置。支持 circle、square、hexagon、triangle、pentagon、octogon、hexagram、rhombus、vesica | circle |
| value | 点值,可选一般用于显提示信息显示,点的颜色映射或图形大小映射 | 5 |
| name | 点的名称,选填。当 shape = text 时,name则为显示在地图上的文本 | 中心区域 |
| img | 图片地址,目前只支持 svg,选填。当 shape = img时,img 的图片会显示在地图上 | https://gw.alipayobjects.com/mdn/antv_site/afts/img/A*BJ6cTpDcuLcAAAAAAAAAAABkARQnAQ |
| color | 点的颜色,选填。优先级高于 acp-config 的图表颜色配置。支持 hex/rgb/rgba 格式的颜色值 | #e3e3e3 |
| size | 点的大小,单位px,选填。优先级高于 acp-config 的大小配置 | 16 |
| height | 点的高度,单位px,选填。用于设置3D柱状图的高度 | 24 |
配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 形状 | 点图形状或类型,可选普通形状:circle、square、hexagon、triangle、pentagon、octogon、hexagram、rhombus、vesica3D柱子:cylinder文本:text图片:img | text | circl |
| 图表颜色 | 点的颜色,多个请用英文逗号“,”隔开支持 hex/rgb/rgba 格式的颜色值 | #4169E1,#B0C4DE | |
| 大小 | 点的大小,单位px,一搬情况下填数值。还支持 min,max 的格式,根据 data 中继器里 value 大小映射。 | 84,32 | 4 |
| 显示提示信息 | 是否显示提示信息 | false | true |
| 提示信息模板 | 提示信息模板,支持 {br}(换行)、 {name} 、 {value} 、{任意列名} 注意列名需为小写 | {name}:{value}{area} | |
| 不透明度 | 图形的不透明度,取值 0-1 | 0.5 | 0.8 |
| 描边宽度 | 描边宽度,单位px | 2 | 1 |
| 描边颜色 | 图形边框颜色支持 hex/rgb/rgba 格式的颜色值 | 3 | 0 |
| 显示动画 | 是否显示动画,普通点图开启动画后变成动态散点图 | true | false |
| 图形高亮 | 是否支持 hover 状态下高亮显示 | true | false |
| 高亮颜色 | 高亮状态下的颜色支持 hex/rgb/rgba 格式的颜色值 | #4169E1 | |
| geojson | GeoJson 数据的 url,填写后 data 中继器的数据将无效 |
线图
目前线图支持,路径图、绘制弧线、大圆航线、3d 弧线图,由两个子元件组成。
acp-line-data:中继器,线图数据,格式参加下方说明
acp-line-config:中继器,线图配置,格式参加下方说明
数据
| 列名称 | 说明 | 示例值 |
|---|---|---|
| startlnglat | 线起点的经纬度,lnglat 和 area 必填一个可通过高德拾取工具获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 |
| endlnglat | 线终点的经纬度,lnglat 和 area 必填一个可通过高德拾取工具获取https://lbs.amap.com/console/show/picker | 113.30,23.22 |
| startarea | 线起点地区名称当该地图组合内存在地区层,可以直接填写二级地区的名称来替代经纬度,程序会自动计算出其对应的经纬度 | 广州市 |
| endarea | 线终点地区名称当该地图组合内存在地区层,可以直接填写二级地区的名称来替代经纬度,程序会自动计算出其对应的经纬度 | 深圳市 |
| name | 线的名称,选填。 | 司机路线 |
| color | 线的颜色,选填。优先级高于 acp-config 的图表颜色配置。支持 hex/rgb/rgba 格式的颜色值 | #e3e3e3 |
| size | 线宽,单位px,选填。优先级高于 acp-config 的大小配置当 shape 为绘制弧线、大圆航线、3d 弧线图时,支持配置“宽度,高度”的格式 | 44,12 |
配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 形状 | 线图形状或类型,可选line 绘制路径图,arc 绘制弧线 通过贝塞尔曲线算法技术弧线greatcircle 大圆航线,地图两个点的最近距离不是两个点连线,而是大圆航线arc3d 3d 弧线地图 3D 视角 | arc | line |
| 图表颜色 | 线的颜色,多个请用英文逗号“,”隔开支持 hex/rgb/rgba 格式的颜色值 | #4169E1,#B0C4DE | |
| 大小 | 线宽,单位px,选填。当 shape 为绘制弧线、大圆航线、3d 弧线图时,支持配置“宽度,高度”的格式 | 44,12 | 2 |
| 显示提示信息 | 是否显示提示信息 | false | true |
| 提示信息模板 | 提示信息模板,支持 {br}(换行)、 {name} 、 {value} 、{任意列名} 注意列名需为小写 | {name}:{value}{area} | |
| 不透明度 | 图形的不透明度,取值 0-1 | 0.5 | 0.8 |
| 显示动画 | 是否显示动画,普通点图开启动画后变成动态散点图 | true | false |
| 动画间隔 | 动画时间 单位(s)秒 | 2 | 1 |
| 持续时间 | 轨迹间隔, 取值区间 0 - 1 | 0.5 | 1 |
| 流线长度 | 轨迹长度 取值区间 0 - 1 | 0.5 | 1 |
| geojson | GeoJson 数据的 url,填写后 data 中继器的数据将无效 |
面图
由两个子元件组成,支持任意变形,一般用于地理围栏、区域标识。
acp-polygon-data:中继器,面图数据,格式参加下方说明
acp-polygon-config:中继器,面图配置,格式参加下方说明
数据
| 列名称 | 说明 | 示例值 |
|---|---|---|
| lnglat | 面图各个节点的经纬度,至少需要3行数据可通过高德拾取工具获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 |
配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 形状 | fill 绘制填充面 line 绘制填充图描边 extrude 对填充图 3D 拉伸 | arc | line |
| 图表颜色 | 面的颜色,多个请用英文逗号“,”隔开支持 hex/rgb/rgba 格式的颜色值 | #4169E1,#B0C4DE | |
| 大小 | 暂不支持,预留 | 4 | 2 |
| 显示提示信息 | 是否显示提示信息 | false | true |
| 提示信息内容 | 提示信息的内容 | 地理围栏 | |
| 不透明度 | 图形的不透明度,取值 0-1 | 0.5 | 0.8 |
| geojson | GeoJson 数据的 url,填写后 data 中继器的数据将无效 |
热力图
经典热力图,由两个子元件组成。
acp-heatmap-data:中继器,热力图数据,格式参加下方说明
acp-heatmap-config:中继器,热力图配置,格式参加下方说明
数据
| 列名称 | 说明 | 示例值 |
|---|---|---|
| lnglat | 热力中心点的经纬度,lnglat 和 area 必填一个可通过高德拾取工具获取https://lbs.amap.com/console/show/picker | 113.280637,23.125178 |
| area | 地区名称当该地图组合内存在地区层,可以直接填写二级地区的名称来替代经纬度,程序会自动计算出其对应的经纬度 | 广州市 |
| value | 热力值,根据该值的大小决定颜色和热力大小 | 5 |
| name | 热力图的名称,选填。 | 中心区域 |
配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 图表颜色 | 热图的颜色范围,请用英文逗号“,”隔开支持 hex/rgb/rgba 格式的颜色值 | #4169E1,#B0C4DE | |
| 大小 | 预留配置项 | ||
| 显示提示信息 | 是否显示提示信息 | false | true |
| 提示信息模板 | 提示信息模板,支持 {br}(换行)、 {name} 、 {value} 、{任意列名} 注意列名需为小写 | {name}:{value}{area} | |
| 不透明度 | 图形的不透明度,取值 0-1 | 0.5 | 0.8 |
| 热图半径 | 热力半径,单位px | 2 | 4 |
五、动态元件
由于 Axure 实现部分动态效果会比较占资源,在多图表的复杂场景下可能会让页面卡顿,acp 因此提供了部分动态可视化元件。使用方式跟普通文本原件一致,只是增加了 config 中继器提供相关配置。
实时时间
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 时间格式format | 时间格式,同 Excel 的时间格式,请参考 | YYYY-MM-DD HH:mm:ss |
倒计时
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 时间 time | 需要倒数的时间,单位为秒 | 172800 |
| 时间格式 format | 时间格式,同 Excel 的时间格式,请参考 | D天 H时 mm分 ss秒 |
动态数字/自增数字
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 启始值 startVal | 启始值 | 0 |
| 间隔时间 duration | 动画时长,单位为秒,每次加载/更新时动画时长,时间越短则数字变化越快 | 2 |
| 数字分组 useGrouping | 是否使用千分位,acp 会自动格式化 | true |
| 更新间隔 interval | 数字自增更新间隔,单位为秒 | 2 |
| 随机范围最小值 randomMin | 数字自增随机数范围最小值,可以填负数 | 10 |
| 随机范围最大值 randomMax | 数字自增随机数范围最大值,可以填负数 | 100 |
轮播表格
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 行数 rowNum | 默认显示行数 | 5 |
| 奇数行背景颜色 oddRowBGC | 奇数行背景颜色 | #003B51 |
| 偶素行背景颜色 evenRowBGC | 偶数行背景颜色 | #0A2732 |
| 文字颜色 textFill | 文本颜色 | #FFF |
| 字体大小 fontSize | 文本字体大小 | 12 |
| 等待时间 waitTime | 轮播间隔(单位毫秒) | 2000 |
| 轮播方式 carousel | 轮播方式,single(逐行)、page(每页) | page |
| 对齐方式 align | 文本对齐方式 center、left、right | center |
| 列宽 columnWidth | 列宽(单位px),支持分列设置,值 20,30,表示第1列为 20px 宽度,第 2 列为 30px 宽度 | 20,3050 |
轮播排行榜
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 行数 rowNum | 默认显示行数 | 5 |
| 文字颜色 textFill | ||
| 字体大小 fontSize | ||
| 等待时间 waitTime | ||
| 轮播方式 carousel | ||
| 单位 unit |
动态边框
可以任意缩放的动态矢量边框,一般用于单个图表或者大屏的背景。
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 类型type | 边框类型,可选1-13,具体效果可以参考http://datav-react.jiaminghi.com/guide/borderBox.html | 2 |
| 反转 reverse | ||
| 边框颜色 colors | 元件颜色,需要填写主色合副色,’,’ 分隔 | #003B51,#0A2732 |
| 标题 title | ||
| 标题宽度 titleWidth | ||
| 动画时长 duration |
装饰文本
| 配置项 | 说明 | 示例值 |
|---|---|---|
| 颜色 colors | 元件颜色,需要填写主色合副色,’,’ 分隔 | |
| 文本 text | 元件中央的文本 | 66% |
| 字体大小 fontSize | 元件中央的文本字体大小,单位 px | 32 |
六、Block 元件
Block 元件的存在是为了弥补部分 acp 常规元件图表不足和灵活性不足的问题。你可以轻易的将 ECharts、Highcharts 及 Antv 等官网超过 1000+ 图表复制到 Axure。缺点就是无法像普通元件一样通过中继器更改数据和样式,修改起来需要有一定前端基础,可以让开发来协助(反正他们最终都要实现的= =)。
ECharts Block
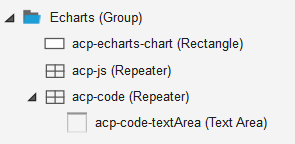
ECharts Block 可以帮助你快速实现 ECharts 相关图表,和 Antv G2 相关元件库不一样,并不支持在 Axure 内直接修改图表样式和属性。好处就是可以支持 ECharts 社区 和 官方示例 上千种图表,元件组合如下:
- 容器矩形:名称为 acp-echats-chart ,名称不可更改,为图表容器
- js 文件中继器:acp-js,名称不可更改,设置需要加载的第三方脚本
- code 中继器:一般名称为 acp-code ,使用中继器内的 textArea 文本框来存放 ECharts 图表代码

使用步骤如下:
创建图表:将元件库的 ECharts Block 元件拖放到页面页面
填充代码:访问 ECharts 社区 或 官方示例 ,打开选定图表,复制对应代码到 code 中继器下的文本框
补充 js 脚本:点击 ECharts 图表详情页上顶部脚本按钮,将需要引用的脚本复制到 js 文件中继器。请注意,js 文件中继器第一条为 ECharts js文件的链接,可以更改版本但不能覆盖或删除。acp 已经默认填写了常用的脚本 js,这一步大部分情况下可以省略**。**
这就完成了,预览看看吧。
由于百度地图的 api 会限制调用的域名,暂不支持含有百度地图图表的引用。
另外需要注意的事,社区的代码由第三方提供,代码质量参次不齐,如果遇到无法显示的图表,可以找首席客服反馈。
Highcharts Block
Highcharts Block 跟 ECharts Block 基本一致,但请注意 Highcharts 本身是商业软件,任何使用带来的法律问题, Axhub 及本人概不承担,请谨慎使用。
使用步骤如下:
创建图表:将元件库的 Highcharts Block 元件拖放到页面页面
填充代码:访问 Highcharts 官网,打开选定图表,点击 js tab 复制对应代码到 code 中继器下的文本框
补充 js 脚本:点击图表详情页上 html tab,将需要加载的 js 链接复制到 js 文件中继器。请注意,js 文件中继器第一条为 Highcharts js文件的链接,可以更改版本但不能覆盖或删除。acp 已经默认填写了常用的脚本 js,所以这一部分大部分情况下可以省略。
这就完成了,预览看看吧~
Antv G2/G6/G2plot/L7/F2 Block
请参考 ECharts Blcok 使用方法前两步,可以复制的图表请看
| Block | 图表类型 | 适用图表 |
|---|---|---|
| G2 | 常规图表 | https://g2.antv.vision/zh/examples/ |
| G2plot | 简易常规图表 | https://g2plot.antv.vision/zh/examples/ |
| G6 | 数据关系图表 | https://g6.antv.vision/zh/examples/ |
| L7 | 地理可视化 | https://l7.antv.vision/zh/examples/ |
| F2 | 移动端图表 | https://f2.antv.vision/zh/examples/ |
【历史版本】Antv G2 3.x 图表配置列表
全局配置
优先推荐,你可以通过设置项目的 全局变量(Axure-项目-全局变量),来实现全局配置,一旦设置,将在项目内所有图表生效,支持字段如下:
| 配置项 | 说明 | 示例值 |
|---|---|---|
| globalTheme | 图表主题,可取值 default / dark | dark |
| globalColor | 图表颜色,可以参考配置列表里的 fieldColors 配置 | #545454 |
| globalFontSize | 字体大小 | 14 |
| globalTextFill | 字体主颜色 | #BDCCED |
| globalLineStroke | 坐标轴颜色 | #CCD6EC |
| globalGridLineStroke | 网格颜色 | #BDCCED |
| globalLegendTextFill | 图例文本颜色 | #BDCCED |
常用配置
温馨提示:由于单个图表的配置项过多,下方分为“常用配置”和“全部配置”。其中常用配置为图表 config 中继器默认内置的,若不满足需求,可以到全部配置内寻找配置项并自行添加到 config 中继器。
折线图
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | |
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | |
| 显示x轴 showXAxis | 是否显示X轴 | false | true |
| x轴刻度数量 xAxisTickCount | x轴刻度数量 | 5 | |
| x轴刻度 xAxisTicks | x轴刻度,多个用‘,’分隔 | 5,10,15,20 | |
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | |
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | |
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | |
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | |
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} |
| 显示图例 showLegend | 是否显示图例 | false | true |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false |
| 线条形状 lineShape | 折线图线条类型,支持line,smooth,dot,dash,spline | smooth | line |
| 点的形状 pointShape | 折线图节点形状,circle, square, bowtie, diamond, hexagon, triangle,设置为none则不显示 | none | circle |
| 点的大小pointSize |
柱状图/条形图/堆叠柱状图/堆叠条形图
请注意,条形图本质是镜像翻转的柱状图,配置时需要注意 x 轴和 y 轴的位置
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom | |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 | |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} | |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | ||
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left | |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | ||
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} | |
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false | |
| 标签偏移量 labelOffset | label距当前图形偏移量,负数则标识渲染在图形内部 | -40 | 20 | |
| 标签模板 labelTpl | label文本模板,可取 变量{name},{value}, {percent} | {value}个 | {value} | |
| 柱状图类型 columnType | 柱状图类型,可取 normal,stacked(堆叠) | stacked | normal | |
| 镜像翻转 transposeCoord | 是否转化为条形图 | true | false | |
| 柱子间距 dodgeMarginRatio | 用于调整分组中各个柱子的间距 | 4 | 0 |
分面条形图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | ||||
| x轴刻度数量 xAxisTickCount | ||||
| x轴刻度 xAxisTicks | ||||
| x轴位置 xAxisPosition | ||||
| x轴标题 xAxisTitle | ||||
| x轴标签模板 xLabelTpl | ||||
| 显示y轴 showYAxis | ||||
| y轴最小值 yAxisMin | ||||
| y轴最大值 yAxisMax | ||||
| y轴刻度数量 yAxisTickCount | ||||
| y轴位置 yAxisPosition | ||||
| y轴标题 yAxisTitle | ||||
| y轴标签模板 yLabelTpl | ||||
| 显示图例 showLegend | ||||
| 显示提示信息 showTooltips | ||||
| 显示标签 showLabel |
面积/面积堆叠图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom | |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 | |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} | |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | ||
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left | |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | ||
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} | |
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false | |
| 面积图类型 areaType | 面积类型,可取 normal,stacked(堆叠) | stacked | normal | |
| 面积形状 areaShape | 面积形状,支持area,smooth,line,smoothLine | smooth | area | |
| 面积透明度 areaOpacity | 面积透明度 | 1 | 0.5 | |
| 线条形状 lineShape | 折线条类型,支持line,smooth,dot,dash,spline | smooth | line |
百分比堆叠图/百分比堆叠面积图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 是否显示x轴 showXAxis | 是否显示X轴 | false | true | |
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom | |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 | |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} | |
| 是否显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | ||
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left | |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | ||
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} | |
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false | |
| 堆叠图类型 stackedType | 堆叠图类型,可取 area,cloumn | area | cloumn | |
| 镜像翻转 transposeCoord | 是否镜像旋转(柱状图可转换为条形图) | true | false | |
| 是否显示线条 showLine | 是否显示折线 | true | false |
区间图/甘特图
请注意,甘特图(区间条形图)本质是镜像翻转的柱状区间图,配置时需要注意 x 轴和 y 轴
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom | |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 | |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} | |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | ||
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left | |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | ||
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} | |
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 提示信息模板 tooltipItemTpl | 提示信息内容模板,区间图、甘特图 支持变量 {start},{end} | {start}至{end} | {start}-{end} | |
| 镜像翻转 transposeCoord | 是否镜像旋转(柱状图可转换为条形图) | true | false |
色块图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| x轴刻度数量 xAxisTickCount | ||||
| x轴刻度 xAxisTicks | ||||
| x轴位置 xAxisPosition | ||||
| x轴标题 xAxisTitle | ||||
| x轴标签模板 xLabelTpl | ||||
| 显示y轴 showYAxis | ||||
| y轴最小值 yAxisMin | ||||
| y轴最大值 yAxisMax | ||||
| y轴刻度数量 yAxisTickCount | ||||
| y轴位置 yAxisPosition | ||||
| y轴标题 yAxisTitle | ||||
| y轴标签模板 yLabelTpl | ||||
| 显示图例 showLegend | ||||
| 显示提示信息 showTooltips | ||||
| 显示标签 showLabel | ||||
| 标签文本颜色 labelTextFill | ||||
| 标签偏移量 labelOffset |
饼图/环形图
请注意,环形图为带空心圆的饼图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 标签偏移量 labelOffset | label距当前图形偏移量,负数则标识渲染在图形内部 | -40 | 20 | |
| 提示信息模板 tooltipItemTpl | 提示信息内容模板,支持变量{name},{value},{percent} | {value} | {name}:{value} | |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false | |
| 标签模板 labelTpl | label文本模板,支持变量{name},{value},{percent} | {value}个 | {percent} | |
| 饼图半径 radius | 饼图半径,值范围为 0 至 1 | 1 | 0.75 | |
| 空心圆的半径 innerRadius | 空心圆的半径,值范围为 0 至 1 | 0.7 | 0 | |
| 辅助文本标题 guideTextTitle | 环形图中间的文案标题 | 数量 | ||
| 辅助文本内容 guideTextContent | 环形图中间的文案内容 | 200台 |
简易环形图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| y轴最小值 yAxisMin | ||||
| y轴最大值 yAxisMax | ||||
| 环形宽度 circleLineWidth | ||||
| 辅助文本标题 guideTextTitle | 环形图中间的文案标题 | 数量 | ||
| 辅助文本内容 guideTextContent | 环形图中间的文案内容 | 200台 | ||
| 显示辅助文本 showGuideText |
玉珏图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| y轴最小值 yAxisMin | ||||
| y轴最大值 yAxisMax | ||||
| 显示图例 showLegend | ||||
| 显示提示信息 showTooltips | ||||
| 显示标签 showLabel | ||||
| 标签偏移量 labelOffset | ||||
| 标签模板 labelTpl | ||||
| 显示辅助文本 showGuideText |
玫瑰图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false | |
| 标签模板 labelTpl | label文本模板,支持变量{name},{value} | {value}个 | {value} | |
| 饼图半径 radius | 玫瑰图半径,值范围为 0 至 1 | 1 | 0.75 | |
| 空心圆的半径 innerRadius | 空心圆的半径,值范围为 0 至 1 | 0.7 | 0 |
仪表盘
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度间隔 yAxisTickInterval | y轴刻度间隔 | 5 | ||
| 指针类型 pointerType | 指针类型 | 2 | ||
| 辅助文本标题 guideTextTitle | 指标中间的文案标题 | 数量 | ||
| 辅助文本内容 guideTextContent | 指标中间的文案内容 | 200台 | ||
| 隐藏y轴标签 hideYAxisLabel | 是否隐藏Y轴标签 | true | false | |
| 起点角度 startAngle | 仪表盘极坐标的起始角度,值范围为 -16 至 16 | -10 | -9 | |
| 终点角度 endAngle | 仪表盘极坐标的结束角度,值范围为 -16 至 16 | 2 | 1 | |
水波图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| y轴最小值 yAxisMin | ||||
| y轴最大值 yAxisMax | ||||
| 环形宽度 circleLineWidth | ||||
| 辅助字体大小 guideTextSize | ||||
| 辅助文本颜色 guideTextFill | ||||
| 显示辅助文本 showGuideText | ||||
| 辅助文本 guideText | ||||
雷达图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 系列别名 fieldAlias | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 图表颜色 fieldColors | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | ||
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 饼图半径 radius | 雷达图半径,值范围为 0 至 1 | 1 | 0.8 | |
| 雷达类型 radarType | 雷达图类型,可取值 line(线图),area(面积图) | area | line | |
| x轴网格矩形框颜色 yGridAlternateColor | ||||
| x轴网格类型 yGridType |
散点图/气泡图
气泡图为大小不一的散点图
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default |
| fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | |
| fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | |
| showXAxis | 是否显示X轴 | false | true |
| xAxisTickCount | x轴刻度数量 | 5 | |
| xAxisTicks | x轴刻度,多个用‘,’分隔 | 5,10,15,20 | |
| xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom |
| xAxisTitle | x轴的标题 | 月份 | 空 |
| xLabelTpl | x轴标签内容模板 | {x}年 | {x} |
| showYAxis | 是否显示Y轴 | false | true |
| yAxisMin | y轴最小刻度 | 0 | |
| yAxisMax | y轴最大刻度 | 10 | |
| yAxisTickCount | y轴刻度数量 | 5 | |
| yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left |
| yAxisTitle | y轴的标题 | 摄氏度(℃) | |
| yLabelTpl | y轴标签内容模板 | {y}℃ | {y} |
| showLegend | 是否显示图例 | false | true |
| showTooltips | 是否显示提示信息 | false | false |
| tooltipItemTpl | 提示信息内容模板,支持变量{name},{xValue}(横坐标值),{yValue}(纵坐标值),{zValue}(点大小值), (换行) |
{xValue} {yValue} | {name} {xValue} {yValue} |
| showLabel | 是否显示字段对应的文本 | true | false |
| pointShape | 折线图节点形状,circle, square, bowtie, diamond, hexagon, triangle,设置为none则不显示 | none | circle |
双轴图
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | |
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | |
| 形状 shapes | 字段对应图形类型,折线为line,柱状图为column,面积图为area,多个用“,”分开 | line,line,columncolumn | circle |
| 显示x轴 showXAxis | 是否显示X轴 | false | true |
| x轴刻度数量 xAxisTickCount | x轴刻度数量 | 5 | |
| x轴刻度 xAxisTicks | x轴刻度,多个用‘,’分隔 | 5,10,15,20 | |
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | |
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | |
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | |
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | |
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} |
| 显示第二y轴 showSecondYAxis | 是否显示第二y轴 | ||
| 第二y轴最小值 secondYAxisMin | 第二 y 轴最小刻度 | 0 | |
| 第二y轴最大值 secondYAxisMax | 第二 y 轴最大刻度 | 10 | |
| 第二y轴刻度数量 secondYAxisTickCount | 第二 y 轴刻度数量 | 5 | |
| 第二y轴位置 secondYAxisPosition | 第二 y 轴的位置,可取 top/right/bottom/left | right | left |
| 第二y轴标题 secondYAxisTitle | 第二 y 轴的标题 | 摄氏度(℃) | |
| 第二y轴标签模板 secondYLabelTpl | 第二 y 轴标签内容模板 | {y}℃ | {y} |
| 显示图例 showLegend | 是否显示图例 | false | true |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false |
| 柱图提示信息模板 columnTooltipItemTpl | 柱状图提示信息内容模板,支持变量{name},{value},{percent} | {value} | {name}:{value} |
| 线图提示信息模板 lineTooltipItemTpl | 折线图提示信息内容模板,支持变量{name},{value} | {value} | {name}:{value} |
K线图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 | ||
| 显示x轴 showXAxis | 是否显示X轴 | false | true | |
| x轴刻度数量 xAxisTickCount | x轴刻度数量 | 5 | ||
| x轴刻度 xAxisTicks | x轴刻度,多个用‘,’分隔 | 5,10,15,20 | ||
| x轴位置 xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom | |
| x轴标题 xAxisTitle | x轴的标题 | 月份 | 空 | |
| x轴标签模板 xLabelTpl | x轴标签内容模板 | {x}年 | {x} | |
| 显示y轴 showYAxis | 是否显示Y轴 | false | true | |
| y轴最小值 yAxisMin | y轴最小刻度 | 0 | ||
| y轴最大值 yAxisMax | y轴最大刻度 | 10 | ||
| y轴刻度数量 yAxisTickCount | y轴刻度数量 | 5 | ||
| y轴位置 yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left | |
| y轴标题 yAxisTitle | y轴的标题 | 摄氏度(℃) | ||
| y轴标签模板 yLabelTpl | y轴标签内容模板 | {y}℃ | {y} | |
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 提示信息模板 tooltipItemTpl | 提示信息内容模板,支持变量{date},{start},{end},{max},{min} | {date}:{end} | {date} 开盘价:{start} 收盘价:{end} 最高价:{max} 最低价:{min} |
漏斗图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 显示图例 showLegend | 是否显示图例 | false | true | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false | |
| 提示信息模板 tooltipItemTpl | 提示信息内容模板,支持变量{name},{value},{percent} | {value} | {name}:{value} | |
| 显示标签 showLabel | 是否显示字段对应的文本 | true | false | |
| 标签模板 labelTpl | label文本模板,支持变量{name},{value},{percent} | {value}个 | {percent} | |
| 标签偏移量 labelOffset | 20 | |||
| 显示辅助文本 showGuideText | 是否显示图形中的辅助文本 | true | ||
| 辅助文本模板 guideTextTpl | 图形中的辅助文本模板,支持变量{name},{value},{percent} | {value}个 | {percent} | |
| 图表内边距 padding |
散点图/气泡图
| 配置项 | 说明 | 示例值 | 默认值 | |
|---|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default | |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | ||
| 系列别名 fieldAlias | ||||
| 显示x轴 showXAxis | ||||
| x轴刻度数量 xAxisTickCount | ||||
| x轴刻度 xAxisTicks | ||||
| x轴位置 xAxisPosition | ||||
| x轴标题 xAxisTitle | ||||
| x轴标签模板 xLabelTpl | ||||
| 显示y轴 showYAxis | ||||
| y轴最小值 yAxisMin | ||||
| y轴最大值 yAxisMax | ||||
| y轴刻度数量 yAxisTickCount | ||||
| y轴位置 yAxisPosition | ||||
| y轴标题 yAxisTitle | ||||
| y轴标签模板 yLabelTpl | ||||
| 显示图例 showLegend | ||||
| 显示提示信息 showTooltips | ||||
| 提示信息模板 tooltipItemTpl | ||||
| 显示标签 showLabel | ||||
| 点的形状 pointShape |
词云
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| 主题 theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default |
| 图表颜色 fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | |
| 显示提示信息 showTooltips | 是否显示提示信息 | false | false |
| 提示信息模板 tooltipItemTpl | 提示信息内容模板,支持变量{name},{value} | {value} | {name}: {value} |
| 最小字体大小 minFontSize | 词云文本最小字体大小 | 24 | 16 |
| 词云字体 wordCloudFont | 词云文本字体 | 微软雅黑 | Verdana |
| 词云内边距 wordCloudPadding | 词云文本内边距 | 4 | 2 |
滑块
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| textFill | slider 滑块文本颜色 | #545454 | #545454 |
| backgroundChartColor | slider 滑块的背景图表颜色 | #CCD6EC | #CCD6EC |
| fillerFill | slider 滑块选中区域颜色 | #BDCCED | #BDCCED |
| backgroundColor | slider 滑块的背景颜色 | #CCD6EC | #CCD6EC |
全部配置
图表配置
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| theme | 主题,目前支持 default 和 dark(适合深色背景)两种,欢迎贡献 | dark | default |
| fieldColors | 图表字段对应的颜色,多个用‘,’或‘|’分隔,使用 rgb/rgba 格式时,分隔符号只能使用‘|’,具体请查看 颜色说明 | #4169E1,#B0C4DE | |
| padding | 容器的内边距,支持多种设置方式,可以填写统一边距,也可以填写上下/左右边距,还可以单独填写上/下/左/右四边边距支持%格式的值;如果填写auto,则可以自动计算对应值 | 20,30,20,302020,auto,20,3020%,30% | auto |
| renderer | 图表渲染方式,支持 svg 和 canvas,svg 可以复制到 Axure 进行二次设计 | svg | canvas |
| fieldAlias | 图表字段对应的别名,多个用‘,’分隔,一般用于解决 Axure 中继器表头不支持中文的问题 | 东京,伦敦 |
坐标轴
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| showXAxis | 是否显示X轴 | false | true |
| xAxisMin | x轴最小刻度 | 0 | |
| xAxisMax | x轴最大刻度 | 10 | |
| xAxisTickCount | x轴刻度数量 | 5 | |
| xAxisTickInterval | x轴两个刻度直接相差值 | 10 | |
| xAxisTicks | x轴刻度,多个用‘,’分隔 | 5,10,15,20 | |
| xAxisPosition | x轴的位置,可选top/right/bottom/left | top | bottom |
| xAxisTitle | x轴的标题 | 月份 | 空 |
| xTitleTextFill | x轴的标题字体颜色 | #545454 | #545454 |
| xTitleFontSize | x轴的标题字体大小 | 14 | 12 |
| xLineStroke | x轴颜色 | #BFBFBF | #BFBFBF |
| xLineWidth | x轴线宽 | 2 | 1 |
| hideXAxisLabel | 是否隐藏x轴标签 | true | false |
| xLabelTpl | x轴标签内容模板 | {x}年 | {x} |
| xLabelOffset | x轴标签位置距坐标轴偏移量 | 20 | |
| xLabelTextAlign | x轴标签文本对齐方向,可取 start center end | start | |
| xLabelTextFill | x轴标签文字颜色,参考 颜色说明 | #4169E1 | #545454 |
| xLabelFontSize | x轴标签文字大小 | 14 | 12 |
| xLabelFontWeight | x轴标签字重 | bold | normal |
| xLabelRotate | x轴标签文本角度 | 30 | |
| xTickLineWidth | x轴刻度线宽 | 2 | 1 |
| xTickLineStroke | x轴刻度颜色,参考 颜色说明 | #BFBFBF | #BFBFBF |
| xTickLineLength | x轴刻度线的长度,可以为负值(表示反方向渲染) | -4 | 4 |
| xGridType | x轴网格的类型,line 表示线,polygon 表示矩形框 | line | line |
| xGridLineStroke | x轴网格线的颜色,参考 颜色说明 | #404040 | #404040 |
| xGridLineWidth | x轴网格线宽 | 2 | 1 |
| xGridLineDash | x轴网格线的虚线配置,第一个参数描述虚线的实部占多少像素,第二个参数描述虚线的虚部占多少像素 | 3,3 | |
| xGridAlternateColor | 当网格类型 type 为 polygon 时,为x轴网格设置交替的颜色,指定一个值则先渲染奇数层,两个值则交替渲染,参考 颜色说明 | #eeeeee | |
| showYAxis | 是否显示Y轴 | false | true |
| yAxisMin | y轴最小刻度 | 0 | |
| yAxisMax | y轴最大刻度 | 10 | |
| yAxisTickCount | y轴刻度数量 | 5 | |
| yAxisTickInterval | y轴两个刻度直接相差值 | 10 | |
| yAxisTicks | y轴刻度,多个用‘,’分隔 | 5,10,15,20 | |
| yAxisPosition | y轴的位置,可取 top/right/bottom/left | right | left |
| yAxisTitle | y轴的标题 | 摄氏度(℃) | |
| yTitleTextFill | y轴的标题字体颜色 | #545454 | #545454 |
| yTitleFontSize | y轴的标题字体大小 | 14 | 12 |
| yLineStroke | y轴颜色 | #BFBFBF | #BFBFBF |
| yLineWidth | y轴线宽 | 2 | 1 |
| hideYAxisLabel | 是否隐藏y轴标签 | true | false |
| yLabelTpl | y轴标签内容模板 | {y}℃ | {y} |
| xLabelTextAlign | y轴标签文本对齐方向,可取 start center end | center | |
| yLabelTextFill | y轴标签文字颜色,参考 颜色说明 | #545454 | #545454 |
| yLabelFontSize | y轴标签文字大小 | 14 | 12 |
| yLabelFontWeight | y轴标签字重 | bold | normal |
| yLabelOffset | y轴标签位置距坐标轴偏移量 | 20 | |
| yTickLineWidth | y轴刻度线宽 | 2 | 1 |
| yTickLineStroke | y轴刻度颜色,参考 颜色说明 | #BFBFBF | #BFBFBF |
| yTickLineLength | y轴刻度线的长度,可以为负值(表示反方向渲染) | -4 | 4 |
| yGridType | y轴网格的类型,line 表示线,polygon 表示矩形框 | line | line |
| yGridLinColor | y轴网格线的颜色,参考 颜色说明 | #404040 | #404040 |
| yGridLineWidth | y轴网格线宽 | 2 | 1 |
| yGridLineDash | y轴网格线的虚线配置,第一个参数描述虚线的实部占多少像素,第二个参数描述虚线的虚部占多少像素 | 3,3 | |
| yGridAlternateColor | 当网格类型 type 为 polygon 时,为y轴网格设置交替的颜色,指定一个值则先渲染奇数层,两个值则交替渲染 | #eeeeee |
图例
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| showLegend | 是否显示图例 | false | true |
| legendPosition | 设置图例的显示位置,可设置的值为12个:left-top,left-center,left-bottom,right-top,right-center,right-bottom,top-left,top-center,top-right,bottom-left,bottom-center,bottom-right也可使用bottom,top,left,right设置位置 | right-center | bottom-center |
| legendLayout | 用于设置各个图例项的排列方式,可设置值包括:vertical、horizontal,分别表示垂直和水平排布 | vertical | horizontal |
| legendMarker | 用于设置图例的 marker 样式,默认按照 图表 的类型显示,详情见 | circle | |
| legendTextFill | 图例文本的颜色 | #BFBFBF | #BFBFBF |
| legendFontSize | 图例文本大小 | 14 | 12 |
| legendOffsetX | 图例 X 方向的偏移值,数值类型,数值单位为 ‘px’ | 2 | 0 |
| legendOffsetY | 图例 Y 方向的偏移值,数值类型,数值单位为 ‘px’ | 2 | 0 |
提示信息
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| showTooltips | 是否显示提示信息 | false | false |
| hideTooltipTitle | 是否隐藏提示信息标题 | true | false |
| tooltipItemTpl | 提示信息内容模板,支持变量{name},{value},柱状图、百分比堆叠图、饼图、环形图支持变量{percent}区间图、甘特图 支持变量 {start},{end} | {value} | {name}:{value} |
| tooltipCrosshairsType | 提示信息的辅助线或者辅助框,rect 表示矩形框,x 表示水平辅助线,y 表示垂直辅助线,cross 表示十字辅助线 | cross | y |
图形文本
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| showLabel | 是否显示字段对应的文本 | true | false |
| labelOffset | label距当前图形偏移量,负数则标识渲染在图形内部 | -40 | 20 |
| labelTextFill | label文本颜色 | #545454 | #545454 |
| labelFontSize | label文本大小 | 4 | 12 |
| labelLineWidth | label线宽 | 1 | 0 |
| labelPosition | 当前label与当前图形的相对位置,可选参数为middle, top,bottom,left,right | middle | top |
| labelTpl | label文本模板,支持变量{name},{value},百分比堆叠图、饼图、环形图支持变量{percent} | {value}个 | {value} |
辅助文本
只有仪表盘、环形图和漏斗支持以下配置。
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| guideTextTitle | 辅助文案标题 | 数量 | |
| guideTextTitleFill | 辅助文案标题颜色 | #545454 | #545454 |
| guideTextTitleSize | 辅助文案标题文本大小 | 12 | 14 |
| guideTextContent | 辅助文案内容 | 200台 | |
| guideTextContentFill | 辅助文案标题颜色 | #545454 | #545454 |
| guideTextContentSize | 辅助文案标题文本大小 | 24 | 20 |
| guideTextTitle | 辅助文案标题 | 数量 | |
| guideTextFill | 辅助文案颜色 | #545454 | #545454 |
| guideTextSize | 辅助文案文本大小 | 12 | 14 |
图形样式
| 配置项 | 说明 | 示例值 | 默认值 |
|---|---|---|---|
| lineWidth | 线宽 | 1 | |
| lineShape | 线条类型,支持line,smooth,dot,dash,spline | line | |
| pointShape | 折线图节点形状,circle, square, bowtie, diamond, hexagon, triangle,设置为none则不显示 | circle | |
| pointSize | 折线图节点大小 | 4 | |
| columnType | 柱状图类型,可取 normal,stacked(堆叠) | normal | |
| transposeCoord | 是否镜像旋转(柱状图可转换为条形图) | false | |
| dodgMarginRatio | 用于调整分组中各个柱子的间距 | 0 | |
| areaType | 面积类型,可取 normal,stacked(堆叠) | normal | |
| areaShape | 面积形状,支持area,smooth,line,smoothLine | area | |
| areaOpacity | 面积透明度 | 0.5 | |
| stackedType | 堆叠图类型,可取 area,cloumn | cloumn | |
| showLine | 是否显示折线 | false | |
| pieRadius | 饼图半径,值范围为 0 至 1 | 0.75 | |
| pieInnerRadius | 空心圆的半径,值范围为 0 至 1 | 0 | |
| pointOpacity | 点的透明度 | 0.5 | 1 |
| roseLineWidth | 玫瑰间隔图线框 | 2 | 0 |
颜色说明
颜色支持以下几种格式:
16进制:#4169E1
rgb、rgba:rgb(65,105,225)、rgba(65,105,225,0.5)
渐变色:请查看 Antv 官方说明
